Долой коммуналку! Хочу отдельную квартиру… своему сайту. Сайтам проще, в отличие от людей. Если shared-хостинг стал тесноват, или есть какие-либо специфические задачи (например интернет-радио) пришло время арендовать Virtual Private Server (VPS) — изолированную часть сервера с гарантированными ресурсами. Хотя тут как сказать… порой дорогой shared-хостинг гораздо лучше держит нагрузку, чем дешёвая VPS. Плюс на shared, как правило, очень удобное панелька управления, автобэкапы, да ещё и подключение бесплатного ssl в один клик.
На дешёвом же VPS всё это нужно настраивать самостоятельно. Ну или взять дорого тариф, прикрутить какую-нибудь панель вроде VestaCP и все будет работать. Но.. мы пойдём сложным путём. И тариф будет самый дешёвый, и установим необходимые компоненты «с нуля», ну и в конфигах покопаемся.
Сам vps предоставлен компанией https://eternalhost.net/ — позиционируют себя, как хостинг с единовременной оплатой. То есть заплатил раз тысяч 6 и пользуешься услугами постоянно. Ну как постоянно, пока жива компания. 🙂 Собственно самый дешёвый «вечный» vps-тариф и был приобретён. Конфигурация: 1 x 2.8 ГГц CPU, 1 ГБ DDR4, 16 ГБ SSD. Когда-то о таком компьютере только и мечтал, а сейчас это самый старт. Установку windows server на такую конфигурацию не поддерживают, только вариант ОС Linux/FreeBSD. Хотя подгрузить свой образ операционной системы после обращения в техподдержку можно.
После оплаты тарифа (можно также платить по месячно) на почту приходит ссылка с учетными данными. Заходим в панель управления, где и модем выбрать одну из операционных систем. Переходим у «Управление» — «Переустановить».

Debian, выбираю тебя! Хотя бы в честь того, что у меня Debian 7 используется на работе на компьютере в качестве ОС управления прокси-сервером. Так что пусть будет Debian.
Есть ещё графа «рецепт». Это значит установится ОС и панель управления. Нам никакой рецепт не нужен и вот почему:
для функционирования CMS WordPress как минимум требуется три компонента: веб-сервер, php-интерпретатор и сервер баз данных. По умолчанию всё эти «рецепты» устанавливаю веб-сервер apache. Или же apache+nginx (последний как кеширующий прокси). WordPress 5+ со всякими виджетами, выводящими что-то из базы, потребляет ресурсов будь здоров и на стартовом тарифе уже при 50 одновременных пользователей наш сервачок ляжет. Я проверял при помощи loaddy.com. Выход или переходить на более дорогой тариф, или использовать другую CMS, или… установить веб-сервер lighttpd. Нагруженный wordpress lighttpd вполне себе держал при 100 одновременных посетителей. Да генерировалось страничка медленно, но работало. Вот его мы и будем использовать.
После нажатия «Ок» следует немного подождать — устанавливается наша ОС.
Далее для удобства хороши бы скачать маленькую программку — Putty. С её помощью мы будем подключаться к нашему серверу. https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html
Запускаем Putty, вводим ip-адрес нашего vps и нажимаем кнопку «Open». Встречает нас вот такое унылое оконце.

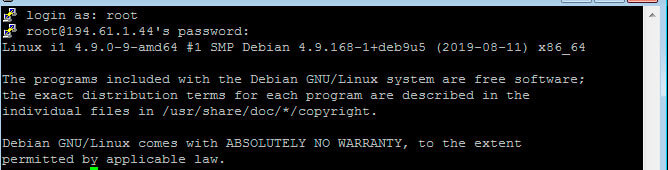
Копируем имя пользователя в присланном письме и в этом окошке нажимаем правую кнопку мыши. Система вставит данные из буфера обмена. Нажимаем enter, после чего система запросит пароль. Копируем его и снова вставляем правой кнопкой мыши. Только вот сам пароль не появится. Нажали правую кнопку мыши, нажали enter. Если пароль верен, то мы увидим уже приветствие.

А, а, а где окошки?? Где тут мышкой щелкать? Нигде. У нас тут эконом-класс. Таких удобств не предусмотрено, всё командами. Welcome 70-е! Хорошо, что хоть команды можно вставлять из буфера аналогично тому, как вставляли логин. Правой кнопкой мыши да.
Например команда lsb_release -a покажет версию Linux.
ls -a покажет какие файлы есть в директории.
cd — перемещение по директориям (папкам).
Впрочем немного удобства в наш эконом-класс добавить можно. А именно консольный файловый менеджер Midnight Commander. Устанавливает командой apt-get install mc. Соглашаемся с тем, что программка займет место на диске (нажимаем Y), ждём установки и вводим mc.

Уууух.. как 90-ми запахло-то да? Вот эти дорогущие 386-е компьютеры, MS DOS и Нортон Коммандер. Эконом-класс, привыкаем, ребята. Следующая команда установит веб-сервер lighttpd.
Вводим: apt-get -y install lighttpd
Жмём enter, ждём и…. теперь вводим в браузере ip-адрес нашего vps. Должна появиться «заглушка» — Placeholder page. Появилась? Отлично. На этом первая часть настройки VPS закончена. 🙂