Возникла недавно следующая ситуация. Есть корпус А. В нем проводная сеть и беспроводной один маршрутизатор. Есть помещение Б, в котором Интернета и сети нет, а очень нужно. Кабель из корпуса А в помещение Б провести не представляется возможным, однако сеть Wi-Fi до помещения Б вполне «добивает».
Задача: 1) Организовать в помещении Б подсеть с раздачей IP-адресов (DHCP) отличную от подсети корпуса А. 2) Организовать доступ в Интернет. 3) Ограничить скорость доступа в Интернет по wi-fi.
Ниже рассказываю, как это решал. Может быть кому-то пригодится. Для начала узнаём, куда физически идет кабель от провайдера. Идёт он в роутер от d-link, который имеет локальный ip 192.168.6.1 и раздаёт адреса от 192.168.6.100 до 192.168.6.199. От него идет кабель к маршрутизатору wi-fi, который имеет ip 192.168.6.200
В помещении Б нам понадобится точка-доступа Wi-FI, которая умеет работать в режиме клиента (это далеко не все wi-fi-роутеры). Например, D-link dap-1360. Он умеет и работать в режиме клиента, и раздавать dhcp. Но не умеет ограничивать скорость доступа к сети Интернет. Значит оного dap-1360 будет мало. В общем резервируем для него ip-адрес 192.168.6.50. Задаем какому-нибудь ноутбуку ip-адрес, скажем, 192.168.0.7 и подключаемся к dap-1360 (ip по умолчанию 192.168.0.50). В зависимости от ревизии пункты меню могут несколько отличаться. В ревизии D можно выбрать «Мастер настройки беспроводной сети» — «Режим работы беспроводный сети — клиент»
Нажимаем «Далее», точка доступа осуществит поиск беспроводных сетей. Подключаемся к требуемой и вводим пароль.
Теперь перейдём в «Расширенные настройки» — Lan. Запрещаем DHCP-сервер и меняем ip адрес на зарезервированный. В нашем случае 192.168.6.50. В качестве шлюза указываем ip того роутера, который авторизуется у провайдера.
Далее идем: Wi-Fi — основные настройки. Задаём имя сети, желательно её скрыть (скрыть точку доступа), поскольку мы будем подключать для раздачи доступа в есть и ограничения скорости к Интернет другой роутер.
Ну и переходим в пункт «Wi-Fi» — «настройки безопасности» для установки пароля на скрытую сеть. Можно также зайти в «Система» — «пароль администратора» для смены пароля на web-интерфейс.
ВАЖНО! КАНАЛЫ WI-FI РАЗДАЮЩЕГО И ПРИНИМАЮЩЕГО МАРШРУТИЗАТОРА ДОЛЖНЫ БЫТЬ ОДИНАКОВЫМИ. В ДАННОМ СЛУЧАЕ НЕ ИСПОЛЬЗУЕТСЯ РЕЖИМ AUTO.
Ну что, пришло время подключить второй роутер.
По техническим причинам далее будут изображения по подключению роутера D-link dir-615, который не имеет режима контроля пропускной способности, ради которого всё и затевается :).
Подключаем кабель типа витая пара одним концом в гнездо LAN точки доступа dap-1360, а другим концом в порт WAN второго роутера. Назначаем Ip адрес на сетевой карте ноутбука/компьютера, к примеру, 192.168.0.4, подключаем второй кабель от ноутбука к в второму роутеру в порт LAN. Заходим в браузере по его IP (в нашем случае 192.168.0.1). Переходим в настройки подключения к сети Интернет (или используем мастера) и выбираем Static Ip (статический IP).
Соответственно задаём шлюз (gateway) того маршрутизатора, в который физически вставлен кабель от провайдера, ну и ip-адрес порта wan должен быть в той же сети. А вот DNS сервера можно поставить как от google (8.8.8.8. 8.8.4.4.), так и от Яндекса с автоматической фильтрацией трафика от нежелательны и пошлы сайтов. Например, режим Семейный (77.88.8.7, 77.88.8.3). Блокирует мошеннические сайты и «сайты для взрослых».
Переходим в настройки сети и активируем DHCP-сервер в подсети, отличной от подсети корпуса А.
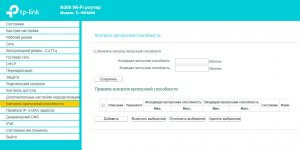
Осталось только настроить название wi-fi сетки и пароль на неё. Ну и конечно ограничить пропускную способность к сети Интернет. Всё, можно подключаться, поставленные задачи решены. Думаю, если бы был wi-fi роутер семейства microtik, то можно было обойтись одной «железкой».
Напоследок фотография сегодняшнего дня. Не было «родного» блока питания на DAP-1360. Пришлось отрезать штекер от старого адаптера телефона Nokia и припаять к совместимому по вольтажу аналогу. 🙂
Буду благодарен, если кто-то напишет, как можно было сделать проще.